【Tips - Next.js】実例でわかるシリーズ
【目次】
出会ったエラーたち
▶ * name can no longer contain capital letters
(追記:2024/07/04)
現象:npx create-next-appで、プロジェクト作成ができない
原因:大文字を含んだプロジェクト名の作成、または大文字を含んだフォルダ直下でプロジェクト作成
解決策:「Next-Project」のようなプロジェクト名をつけようとしていた場合▶「next-project」へ変更する
▶ Linkコンポーネントの罠(ぎょうざのぽかケース)
以下、ハマりポイント(更新:2024/04/30)




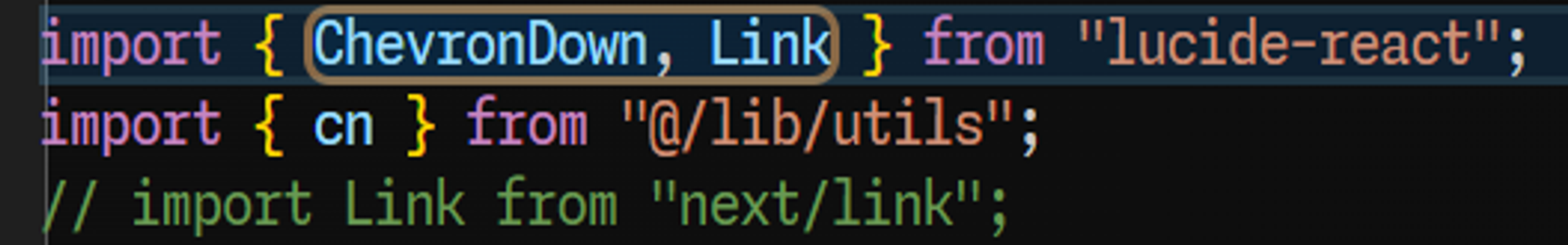
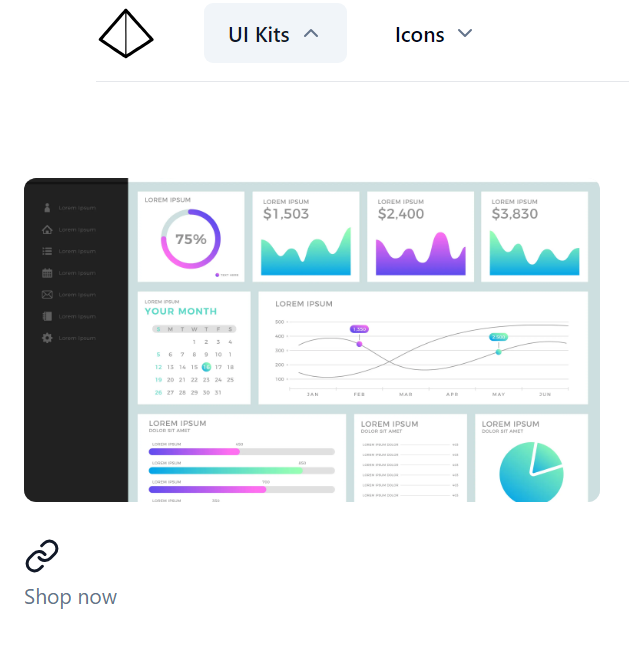
現象:Next.jsのLinkコンポーネント利用時に、npm run devで動作確認するとリンクテキストがアイコン表示になってしまっていた。
原因:おそらくVisual Studio Codeの自動補完時に、ぎょうざがimport元の確認を怠っていたことが原因でした。
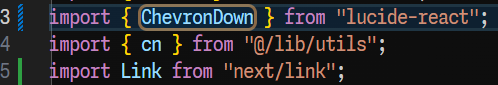
解決策:npm run devで意図しない動作があったときは、npm install したnode_moduleパッケージに
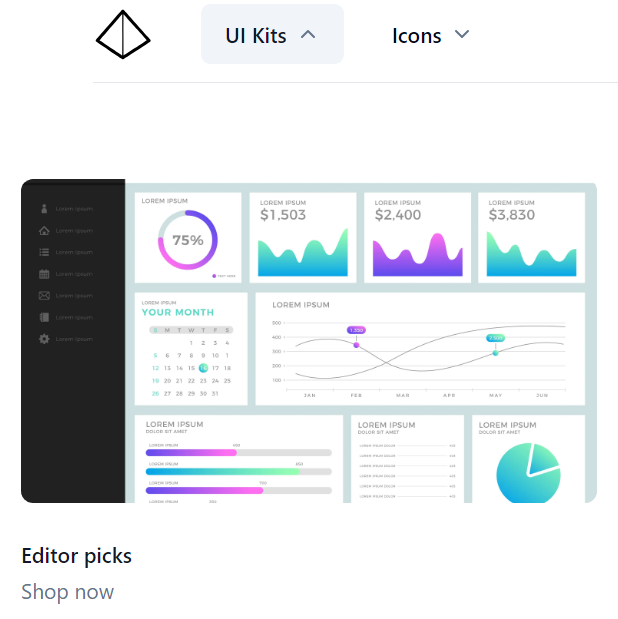
Next.jsと同じ名前のコンポーネントまたは関数がないか注意が必要そうです。。。
▶ Hono on Next.js App Router: APIルーティングの罠と光 (Error)
- 現象:
Next.js App Routerのapp/api/hogehoge/[[...slug]]/route.ts(またはapp/api/hogehoge/route.ts)内でHonoを使い、app.delete('/:id', ...)のように動的パスパラメータを持つDELETEエンドポイントを定義したにも関わらず、フロントエンドからのfetchリクエストが404 Not Foundエラーになる。サーバー側のHonoハンドラ内の最初のconsole.logすら実行されない。GETやPOSTは(設定によって)動作するのに、DELETEだけがうまくいかない。 - 原因:
Next.jsのファイルシステムルーティングと、Honoの内部ルーティング(特にbasePathの設定と、動的セグメントの解釈)の連携がうまくいっていない。
ファイルが/api/hogehoge/[[...slug]]/route.tsの場合、Next.jsはこのファイルに/api/hogehoge/*のリクエストをルーティングする。Hono側でbasePathを設定しているか否か、そしてHono内部のルート定義(例:/なのか/hogehogeなのか、/:idなのか)が、Next.jsから渡されるパスの「どの部分」を基準にしているかの認識のズレが404を引き起こす。 - 解決策(今回うまくいったパターン):
- Honoの定義ファイルを
app/api/hogehoge/[[...slug]]/route.tsに配置する。 - Honoインスタンスの初期化は
const app = new Hono();とし、.basePath()を設定しない。 - Honoアプリケーション内のルート定義は、Next.jsが解決した後の残りのパス部分に対して行う。
-
GET /api/hogehoge→ Hono内ではapp.get('/', ...) -
POST /api/hogehoge→ Hono内ではapp.post('/', ...) -
DELETE /api/hogehoge/123→ Hono内ではapp.delete('/:id', ...)(c.req.param('id')で123を取得)
-
- 各HTTPメソッドに対応するハンドラを
export const GET = handle(app);のようにエクスポートする。- ポイント: この構成にすることで、Next.jsのファイルシステムルーティングとHonoの内部ルーティングが喧嘩せず、期待通りに動作した。以前
.basePath('/api')を設定し、Hono内部ルートも/hogehogeなどにしていた構成では、DELETEの動的パスで問題が顕在化した。
- ポイント: この構成にすることで、Next.jsのファイルシステムルーティングとHonoの内部ルーティングが喧嘩せず、期待通りに動作した。以前
以下、v12→v13→v14→v15の変遷
※(2024/11/10追記)v15について
【v12→v13】
▶ なんといってもApp Routerが目玉の一つではないでしょうか?
12→13に移行するといい方
- SSG、SSR、ISR、CSRを一括管理してレンダリングを最適化したい型
【v13→v14】
▶ 新機能「Server Actions」が安定版に
▶ 新機能「Partial Prerendering」
Partial Prerendering:
ページ内で動的コンテンツと静的コンテンツを区別し、それぞれを効率的にレンダリングする機能。これにより、全てのコンテンツを毎回レンダリングするのではなく、必要な部分だけをレンダリングし、ページのロード時間を短縮することができます
13→14に移行するといい方
- 外部APIとやりとりが多い方
- キャッシュ管理を効率化したい方
- ???
【appDir】
Next.js 13.4 移行のバージョンでは appDir は stable になったので、appDir: trueの記述は不要になりました。
const nextConfig = {
experimental: {
serverActions: true, // ←この記載が不要
},
};
【環境変数のプレフィックス’NEXT_PUBLIC_~~~’】
秘密情報はNEXT_PUBLIC_プレフィックスなしで保管し、公開しても安全な情報のみをNEXT_PUBLIC_プレフィックスありの変数に格納することが推奨されます。
【v14→v15】
- 破壊的な変更
- ???
〆のひと言
Next.jsは、Webアプリケーション開発を進めるうえで、非常に強力な開発フレームワークです。
みなさんも複雑で大規模なWeb開発をされる際には、採用を検討してみてください。
ここまで読んでいただき、ありがとうございました。
以上、ぎょうざでした。