【多分これが一番キレイだと思います】Prettier+ESLint?それともBiome?
みなさん、こんばんみ~。ぎょうざです。
コーディング作業で欠かせないフォーマッターで良さげなものを見つけれたので
特徴と使い方のご紹介になります。
~目次~
普段皆さんがVScodeなどのエディターでプログラミングされるとき、ソースコードの見た目は気にされてますか?
たとえば、イコール記号と定義した変数の間にスペースがない、改行位置がまちまちなど
ソースコードがごちゃついていて後で読み返したとき、ぎょうざは頗るテンションが下がります。。。
例えば、下記のような「名前と鳴き声を持つ犬」を表現するようなソースコードがあったとしましょう。
// 動物の情報を持つインターフェイス
interface Animal { name: string;
makeSound(): string; }
// 犬クラス: Animalインターフェイスを実装
class Dog implements Animal { name: string;
constructor(name: string)
{
this.name = name; }
// 鳴き声を返すメソッド
makeSound(): string { return "ワンワン";}
}
const myDog=new Dog("ポチ");console.log(
`${myDog.name}の鳴き声は${myDog.makeSound()}です。`
);(少し極端に崩して書きましたが。。。)
こちらが下記のようにフォーマット(※インデント:2、スペース:1の設定)が実行されると、
// 動物の情報を持つインターフェイス
interface Animal {
name: string;
makeSound(): string;
}
// 犬クラス: Animalインターフェイスを実装
class Dog implements Animal {
name: string;
constructor(name: string) {
this.name = name;
}
// 鳴き声を返すメソッド
makeSound(): string { return "ワンワン"; }
}
const myDog = new Dog("ポチ");
console.log(`${myDog.name}の鳴き声は${myDog.makeSound()}です。`);多少コードが見やすくなったのではないでしょうか。
コンピューター視点では、どちらのソースコードでも同じものと見なされ、実行結果も同じですが
ソースコードを書くのは人間です。規模の小さい個人開発では、これでも問題ないかもしれませんが
誰かと一緒に開発する場合、自分にはコードが読みやすくても、他人もそうであるとは限りません。
ソースコードの見た目は常に気にしなさい、と言われるのはこのためです。
「でも、ソースコード内容を考えるだけでも大変なのにいちいちそこまで気が回らないよ」
という、そこのあなた。ご安心ください。そんな方たちのために今回お話したかった
「フォーマッター」というツールがあります。一度ショートカットキー登録してしまえば
キー入力一発で自身の好みに設定した空白や改行書式にしたがって
ソースコードをフォーマット、つまりソースコードを自動整形してくれます。
導入が長くなりましたが、まずPrettier?ESLint?Biome?とはなんぞや、という方にざっくり説明すると。
Prettier:(ソースコードの自動整形)
ESLint:(ソースコードの文法チェック)
Biome:Prettier+ESlint
という捉え方でOKです。
Prettier(コード整形)とESLint(文法チェック)は、組み合わせて使われることが一般的です。
対して、Biomeは最近デベロッパーさんたちに注目されている、比較的新しいフォーマッターです。
PrettierとESLintが一つにまとまったようなフォーマッターで、公式ではPrettierとの互換性が97%あると謳われています。
現状、Biomeの利点はフォーマット実行速度が速いことです。
Biomeのフォーマット対象とできる、50行程度のソースコード100ファイルにフォーマットを実行して
Prettier:1500[ms]
Biome:28[ms]
は、速すぎぃ!!!
Biomeについて
ぎょうざはVScodeでコーディングすることが多いので、ExtensionsでBiomeをインストールして利用しています。
作業ディレクトリのルート階層にbiome.jsonファイルを作成して、プロジェクト毎にBiome設定を使い分けることもできます。
もちろん、VScodeの設定からデフォルトのフォーマッターをBiomeに設定することもできます。
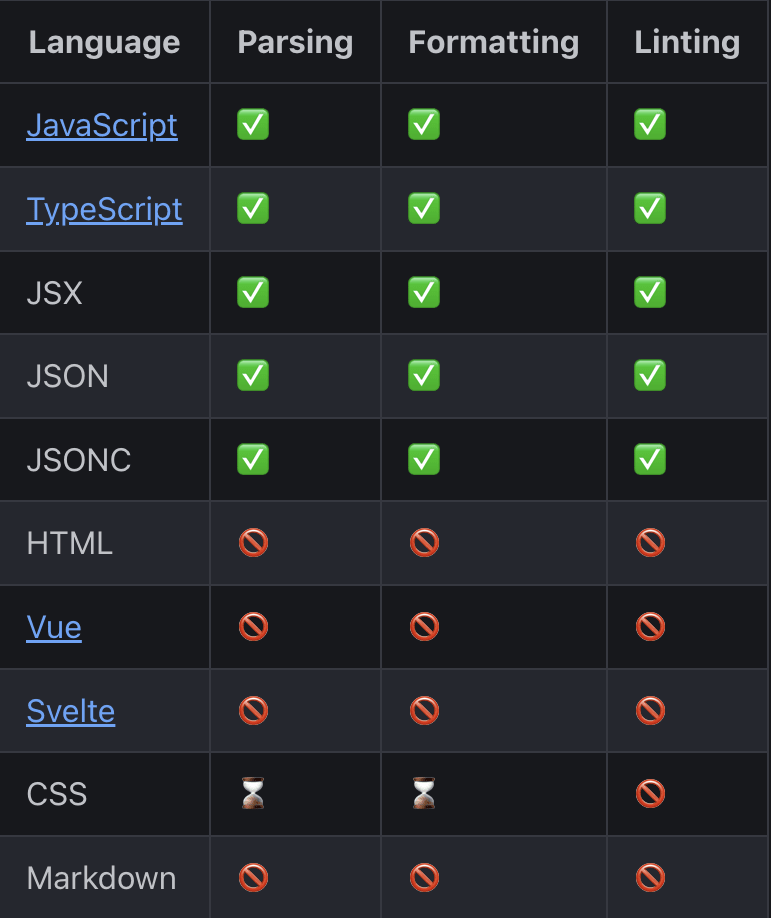
対応言語(※2024/06/14時点)


じゃあ、もうBiome一択でいいじゃんと言いたいところなのですが
現状のBiomeがフォーマット対応できるファイルが少ないのが課題です。
とくにHTML、CSSが未対応なのが個人的に残念です。
とはいえ機能がパワフルなので今後のアップデートに期待です。
ぎょうざの設定ファイル例(最終更新:2024/09/30)
- 【前提】VScodeで開発、主な開発フレームワークは、Next.jsとAstroを利用
◯ぎょうざの設定ファイル例(2024/09/30時点)
{
"$schema": "https://biomejs.dev/schemas/1.9.2/schema.json",
"files": {
"ignore": [
"node_modules",
"public",
".next"
]
},
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"style": {
"useSelfClosingElements": "off",
"noDefaultExport": "off",
"useFilenamingConvention": "off"
},
"a11y": {
"noSvgWithoutTitle": "warn"
}
}
},
"formatter": {
"enabled": true,
"formatWithErrors": false,
"indentStyle": "space",
"indentWidth": 2,
"lineEnding": "lf",
"lineWidth": 100,
"attributePosition": "auto"
},
"javascript": {
"parser": {
"unsafeParameterDecoratorsEnabled": true
},
"formatter": {
"enabled": true,
"quoteStyle": "single",
"jsxQuoteStyle": "double",
"quoteProperties": "asNeeded",
"trailingCommas": "all",
"semicolons": "always",
"arrowParentheses": "always",
"indentStyle": "space",
"indentWidth": 2,
"bracketSameLine": true,
"bracketSpacing": true,
"attributePosition": "auto"
},
"globals": [
"Astro"
]
},
"css": {
"formatter": {
"enabled": true
},
"linter": {
"enabled": true
}
},
"json": {
"parser": {
"allowComments": true,
"allowTrailingCommas": true
},
"formatter": {
"enabled": true,
"indentStyle": "space",
"indentWidth": 2,
"lineWidth": 100
}
}
}
◯ぎょうざの設定ファイル例(2024/05/29時点)
{
"$schema": "https://biomejs.dev/schemas/1.7.1/schema.json",
"formatter": {
"enabled": true,
"formatWithErrors": false,
"indentStyle": "space",
"indentWidth": 2,
"lineEnding": "lf",
"lineWidth": 100,
"attributePosition": "auto"
},
"organizeImports": {
"enabled": false
},
"linter": {
"enabled": true,
"rules": {
"recommended": true,
"style": {
"useSelfClosingElements": "off"
},
"a11y": {
"noSvgWithoutTitle": "warn"
}
}
}
}
$schem:設定ファイルで参照するBiomeのバージョンを指定できます。
formatter:ソースコードの整形書式を具体的に指定できます。
organizeImports:import文の自動整理するか指定できます。現在、VScode でファイル保存時にimport文が崩れるという問題があるようでfalseとしています。(追記:2024/09/30)解消されているようです。(公式ドキュメント:https://biomejs.dev/ja/analyzer/import-sorting/)
linter:みなさんお馴染みVScodeのExtensions「ESLint」と同じ感覚で指定できます。使い始めたばかりの方は”rules”の”recommended”を”true”にしておくのをオススメします。
- ぎょうざが参考にした設定ファイル例 (引用元:https://frontworks.dev/articles/biome/)
〆のひと言
他の人が読んでも理解できるように気にかけられると、プログラミングマナーが良い開発者に近づけます。
ここまで長文読んでいただき、ありがとうございました。
以上、ぎょうざでした。