【Tips - Astro】オコメヨソルと目指すAstro柱への道①
みなさんどうも、こんばんみ~。ぎょうざです。
Astroの布教とぎょうざ自身の勉強を兼ねまして、Astro開発を実例してみます。
上の記事中で紹介させて頂いたフロントエンド開発フレームワーク「Astro」を用いて
「自分だけのブログを作ってみよう」というテーマで、実際に手を動かしてAstroにふれてみましょう。
そしてみなさんと一緒に、「鬼滅の刃」の世界観(鬼滅ファンの方にはスミマセン。。。)をお借りして
見習いのオコメヨソルに協力してもらい、Astroのマスター「Astro柱」を目指していきます!

「はじめまして、オコメヨソルです!」
「Astro見習いとして、みんなと勉強させていただきます!」
「日々の鍛錬から技は磨かれます。一緒に頑張りましょう!」
本連載は、複数回の投稿予定です。本連載のゴールイメージは
鬼滅本編でいうところの鬼殺隊へ入隊する手前くらいまでの想定です。
初回である今回は、
▶(準備編)開発ツールのインストール
▶(立志編)Astroプロジェクト作成
▶(世界公開編)プロジェクトのデプロイ
までを行っていきます。
本連載の作業用環境の構築マシン環境
▶OS:Windows 11
▶開発ツール:
- Visual Studio Code(自分のPCにインストールして使うコードエディター)
- StackBlitz(オンラインコードエディター:PC環境を汚したくない方はウェブ上でコードエディターが使えます)
- Github(ウェブ上でソースコードを管理できるサービス:自分で書いたソースコードとその更新履歴を保存できます)
- Netlify(デプロイ先、ホスティングサービス:作ったブログを世界に公開できます)
▶ライブラリ:
- Node.js(v18.14.1以降のバージョンを推奨します)
- Astro
- パッケージ管理はnpmを利用します
<第零章、誘惑編>
カラザ「お前も餡にならないか?」
突然本題から逸れてしまい申し訳ありません。
ですがすぐにでも鬼になり力を振るいたい、という方向けに
本記事で作成するソースコードを下記に置いておきます。
ソースコード:https://github.com/Unicorn201/astro-project_with_OkomeYosoru
デプロイ確認用URL:https://astro-project-with-okomeyosoru.netlify.app/
.netlify.appより前のドメイン文字列 astro-project-with-okomeyosoruは、同じものは設定できません。 後述のデプロイの際は、お手数ですが異なる文字列を名付けてみて下さい。
※くれぐれも鬼に堕ちて自分を見失わないようお気をつけ下さい。
<第壱章、準備編>
本題に戻ります。まずはAstro開発に必要なツールをインストールしていきましょう。
ぎょうざPCの都合上、Dドライヴ上の
D:\Develop\VScodeにプロジェクトを作成して開発をすすめます。 大抵の場合は、デフォルトのCドライヴ上での作業になると思います。
各コマンド実行時は、作業フォルダのフォルダ階層に注意しながら
ご自分の環境に読みかえて作業して下さい。
ターミナル(OSに実行コマンドを伝えるツール)
Astroを使った開発を進めるうえで、プロジェクト作成、デバッグ、ビルド、などのコマンドを実行するためのツールです。
多くの場合、標準で各OSに最初から備わっています。
- ターミナル(MacOS/Linux)
- コマンドプロンプト(Windows)
- Termux(Android)
コードエディタ(プログラムを書くツール)
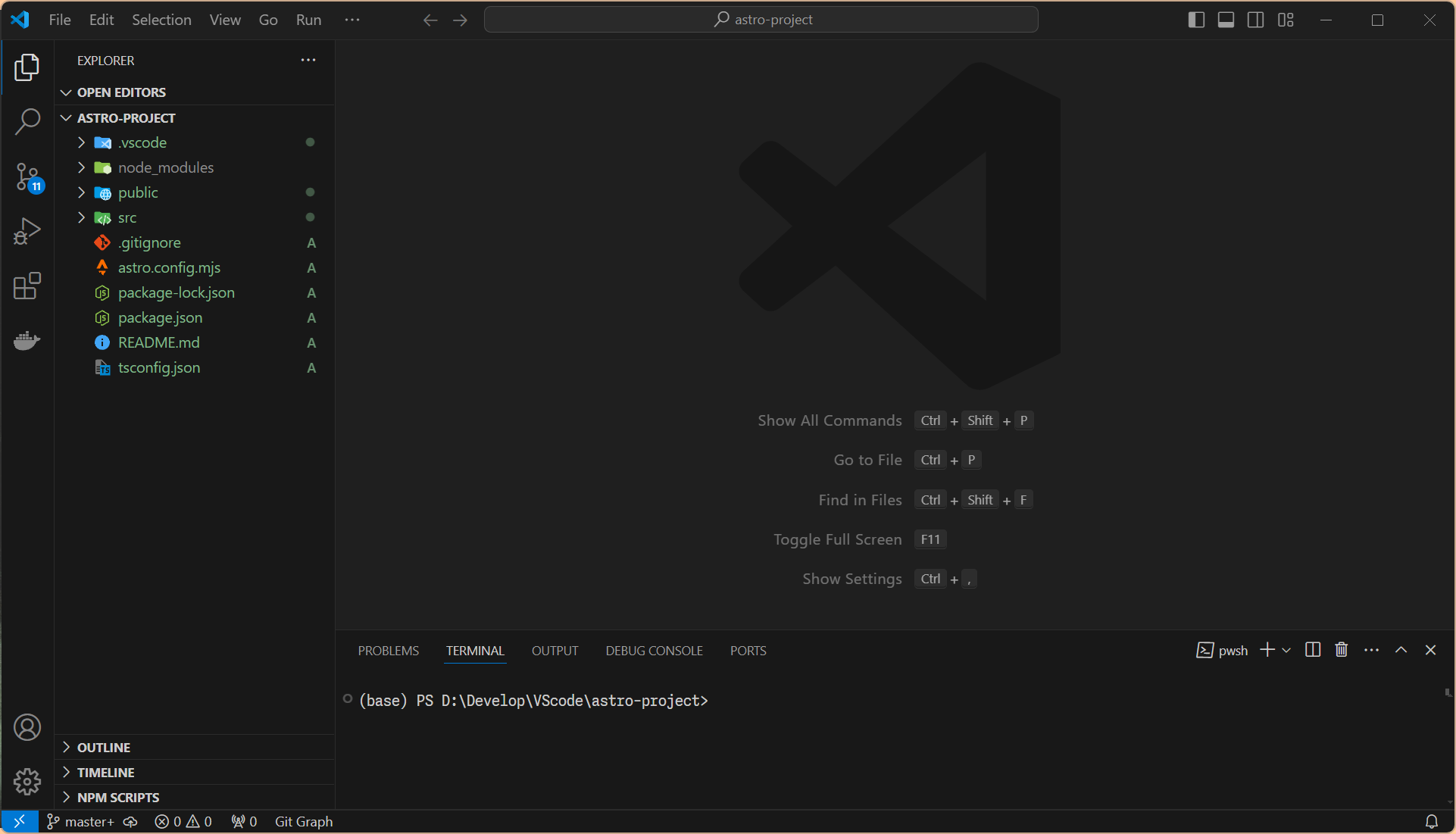
先述のターミナル機能が最初から含まれていて便利なので、本記事ではVScodeを使っていきます。
Node.js(JavaScript、TypeScriptを動かすツール)
// インストールしたVSCodeのTERMINAL(PowerShell利用)上でnodeのバージョンを確認します
(base) PS D:\Develop\VScode> node -v
// 出力例 (※ぎょうざの環境では以下のバージョンです。v18.14.1以降でしたらそのまま進めて大丈夫です)
v20.11.0
// 下記コマンドでバージョンを指定してnodeをインストールすることも可能です
(base) PS D:\Develop\VScode> npm install node@20.11.0

「これでAstroを使う準備ができましたね!」
「はやくAstroを実際につかってみたい。。。」
<第弐章、立志編>
Astroプロジェクトを作成してみよう
// VSCodeのTERMINAL上でnpm createにて新しいプロジェクトを作成します
(base) PS D:\Develop\VScode> npm create astro@latest astro-project
Astroのセットアップウィザードでプロジェクト設定を入力してみよう
astro Launch sequence initiated.
◼ dir Using astro-project as project directory
tmpl How would you like to start your new project?
— Include sample files
— Use blog template
> Empty
ts Do you plan to write TypeScript?
Yes
use How strict should TypeScript be?
> Strict (recommended)
— Strictest
— Relaxed
deps Install dependencies? (recommended)
● Yes ○ No
git Initialize a new git repository? (optional)
● Yes ○ No TERMINALにマウスカーソルがあたっている状態で、矢印キーとEnterキーでプロジェクト設定を決定します。
プロジェクト設定の各項目を上記として、プロジェクト作成完了を待っていると。。。
✔ Project initialized!
■ Template copied
■ TypeScript customized
■ Dependencies installed
■ Git initialized
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./astro-project
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat上記のように表示されれば、おめでとうございます。
初めてのAstroプロジェクト作成の成功です!
VScodeでプロジェクトを開いてみよう

Astroを開発モードで起動してみよう
フロントエンド開発フレームワークには、PC上でいま作っているWebアプリケーションを
Web上に公開したときどのように動くか事前に確認できる仕組みがある場合があります。それが開発モードです。
下記のようにnpm run devで実行できます。
// プロジェクトの作業フォルダに移動します
(base) PS D:\Develop\VScode> cd astro-project
// npmで開発モードを起動します
(base) PS D:\Develop\VScode\astro-project> npm run dev
> astro-project@0.0.1 dev
> astro dev
<time> [types] Added src/env.d.ts type declarations.
astro v4.10.2 ready in 263 ms
┃ Local http://localhost:4321/
┃ Network use --host to expose
<time> watching for file changes... ターミナルに表示されている┃ Localの右のURLをCtrlキーを押しながらクリックすると、デフォルトのブラウザが開きます。
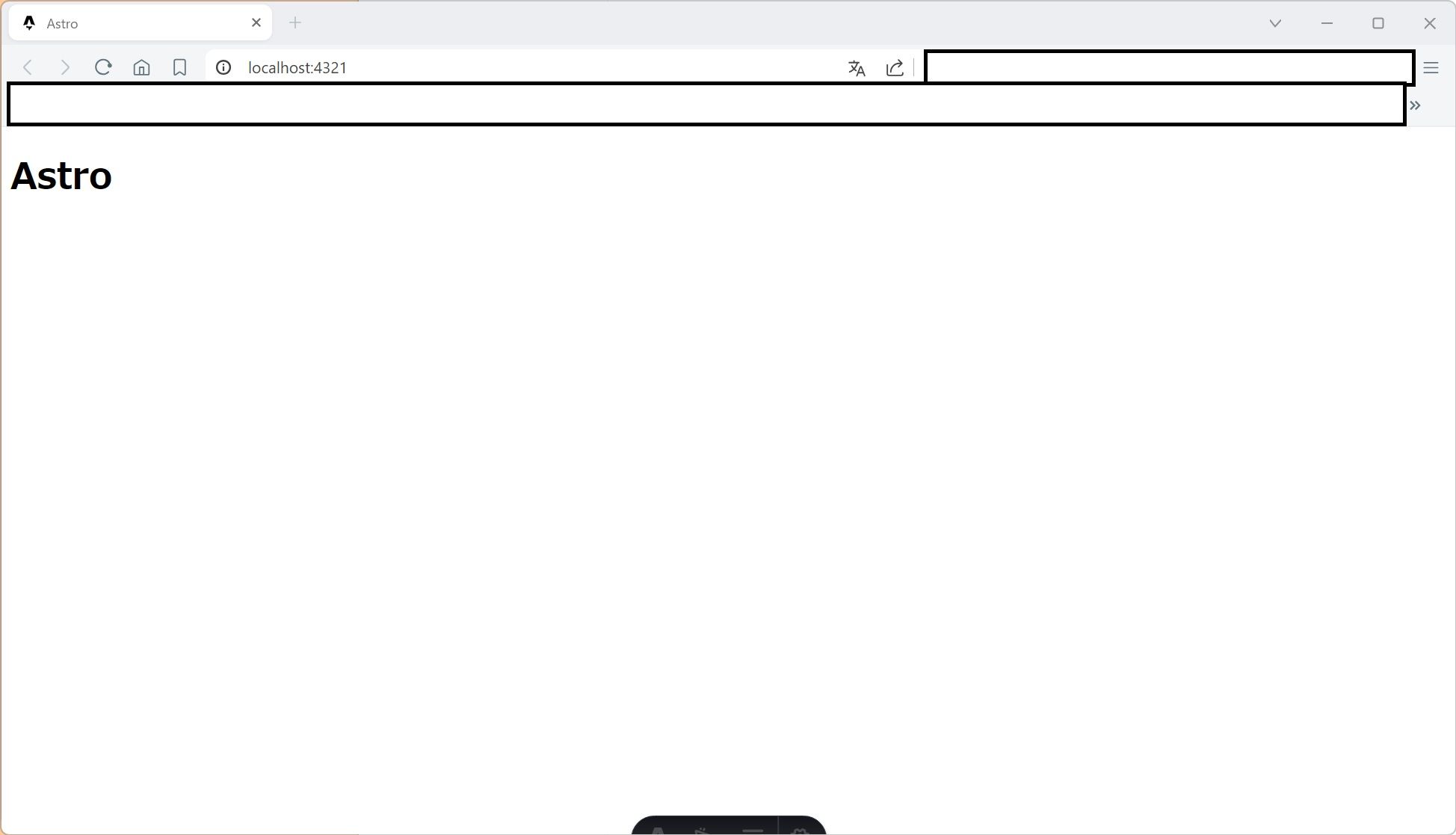
そして、下記のような画面が表示されていれば成功です!

ソースコードに変更を加えてみよう
---
---
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} >
<title>Astro</title>
</head>
<body>
<h1>Astro</h1>
</body>
</html><h1>オコメヨソルのAstroサイト</h1> index.astro内の<h1>Astro</h1>の下行に、<h1>オコメヨソルのAstroサイト</h1>を
ソースコードに追記して、先ほどのブラウザを見返してみますと。。。

上記のように表示が追加されていれば、成功です!変化がない場合は、ブラウザを更新してみて下さい。
これでAstro柱への道、その一歩を大きく確実に踏み出すことができました!

「ついにAstroを使って、最初のサイト雛形を作れましたね!」
「はやくAstroの呼吸を習得しないと。。。」
<第参章、世界公開編>
せっかくなので、作ったサイトは是非世界のみなさんにも見ていただきましょう。
第三者の視点を取り入れるのは、自分がつくったものを客観視する上でも大切です。
作成したソースコードをGithubに保存してみよう
https://github.com/にアクセスしてリポジトリ(ソースコードを保管する倉庫のイメージ)へアップロードします。
詳細は、こちら🔗の手順を参考にしてみて下さい。
Netlifyにデプロイしてみよう
詳細は、こちら🔗の手順を参考にしてみて下さい。
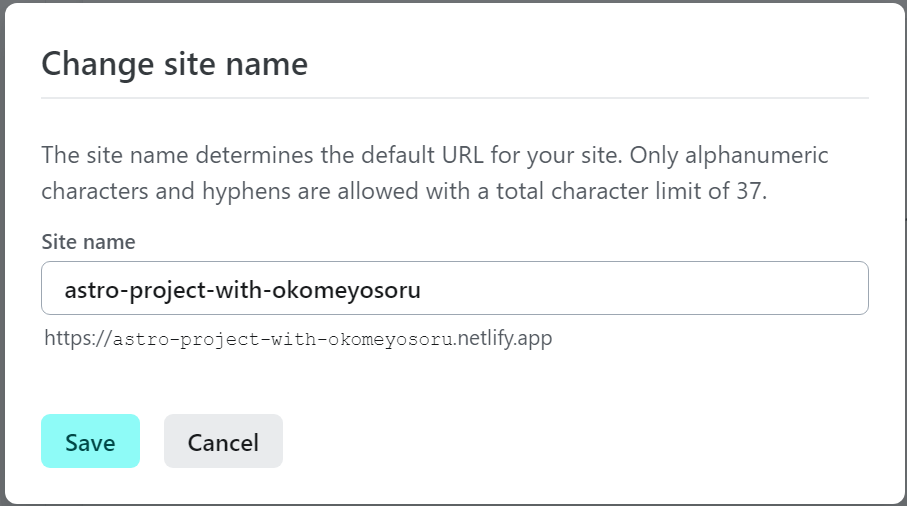
サイトURLを自由に変えてみよう
astro-project-with-okomeyosoruは、同じ文字列は設定できません。 デプロイの際は、お手数ですが異なる文字列を名付けてみて下さい。

振り返り
みなさん、お疲れ様です。
初回である今回は、Astro開発を行うための準備~プロジェクト作成~デプロイまでを行いました。
初回としてはボリュームたっぷりでしたかね。

「ここまでの長丁場、お疲れ様でした!」
「プログラミング未体験だった方には大変な道のりだったかもしれません」
「なにごとも最初が最も苦労しますが、ここまで一緒に手を動かしてきたみなさんは、自信を持って下さい」
「みなさんはいま、確実に大きく一歩前進しました」
今回は、鬼滅本編でいうところの
炭治郎が初めて冨岡義勇に出会って叱られるところまでといったところですかね。
「生殺与奪の権を他人に握らせるな!!」Astro柱への道のりは長く険しいです。
ここまで読んでいただき、ありがとうございました。
以上、ぎょうざ柱でした。