2024-04-23
第3回 サイトお引っ越し!
引っ越しシーズンだったので、心機一転
非常にリッチで便利な astro-notion-blog さんのお力をお借りしました。
記事の数が少し増えてきたので、サイト内の情報にアクセスしやすい記事検索機能を備えたサイドバーを加えたかったのと
Next.jsだけでなく、他のフロントエンド開発フレームワークに触れてみたかったので
最近フロントエンド開発者さんの間で注目されている、Astroを採用している本システムを改造していくことで
自己学習につながるかなと目論んでいます。
直近(2024/04/25時点)のサイト目標は、「World Hacker」キーワードによるGoogle検索で表示順位10位以内です!
そのために、少しでも役に立つ”Hack”をお届けする、’gyozaless.com’ドメインをコツコツ育てていきます。

お引っ越し元

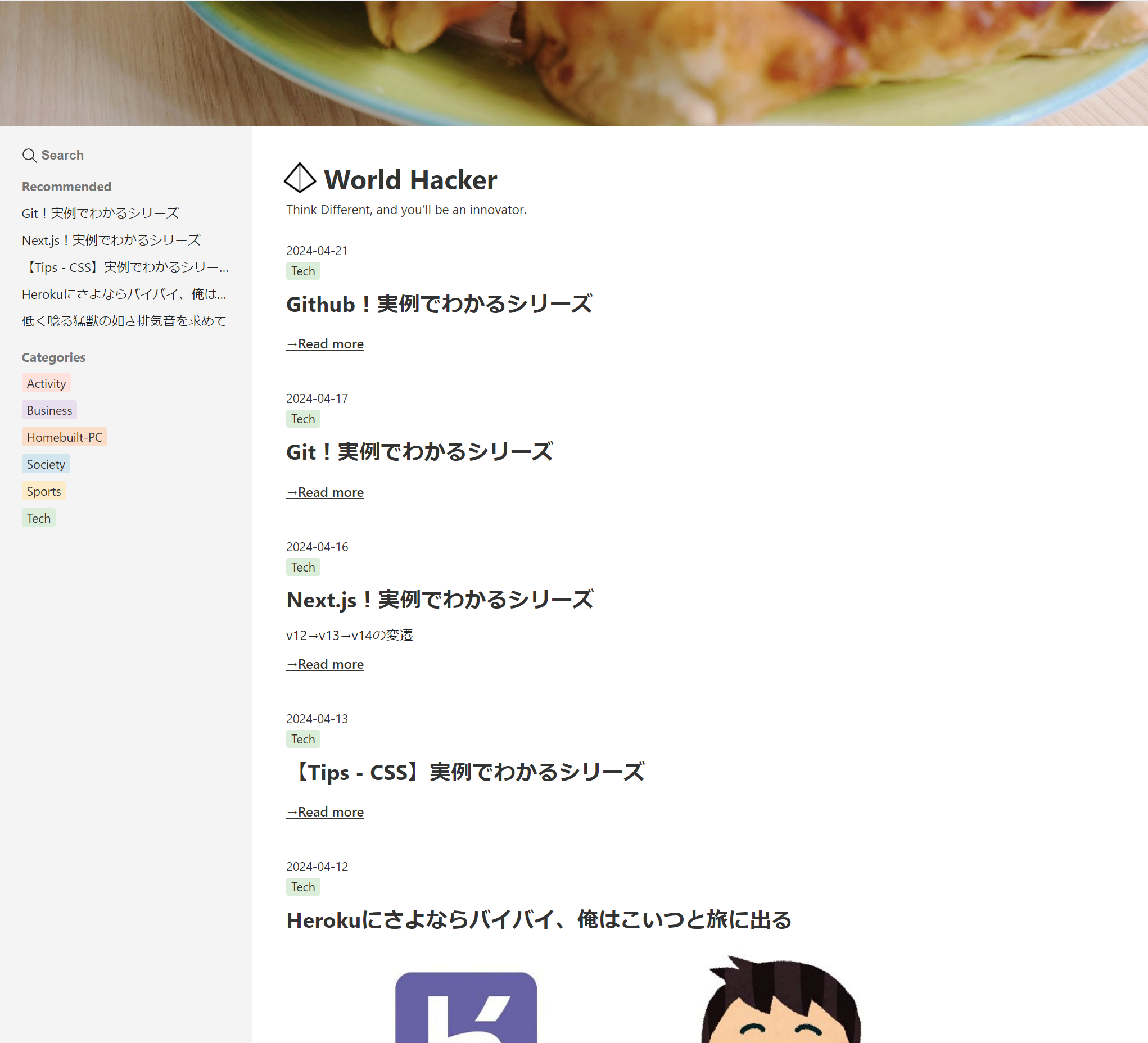
お引っ越し先
今後のサイトリファクタリングTODO(最終更新:2024/05/10)
ブログお引越し元サイトのコンポーネント引き継ぎ カラーテーマ適用 favicon設定 サイトオーナーのSNSリンク設置 Netlify標準の問い合わせフォームをAstro化(SSGformを組み込んで対応) フッター リンク作成 ページコンテンツ作成
shadcn/ui(Tailwind CSS)でのスタイル適用
ヘッダー(サイト上部に配置していたナビゲーションバー)
投稿記事のカードコンポーネント化
パンくずリスト
SEO対策の動的サイトマップ生成 (追記)ひとまず静的生成で対応
記事公開or非公開をすぐに適用できるよう部分SSR採用、SSGのままでいくなら定期デプロイの検討、以下参考ドキュメント
サイト修正履歴
2024/05/10
- 問い合わせフォームをSSGformで実装(問い合わせた方への自動応答、問い合わせがあったときの通知)
- フッターのリンク設置だけのものを、リンク先のページコンテンツ作成
- サイトデザイン変更(サイドバー固定、サイドバーの中身がページ高さを超えた場合のスクロールバー設置)
2024/04/26
- フッターのリンク設置だけ
- SNSリンク設置
- サイトデザイン変更(コントラスト、aria-label設定、main要素のマージンとパディングを調整)
やることいっぱいで今にも泣きそうですが、今後ともヨロシクお願いします
ぎょうざ