【ぎょうざ雑記】’aria-label’はウェブアクセシビリティの救世主?
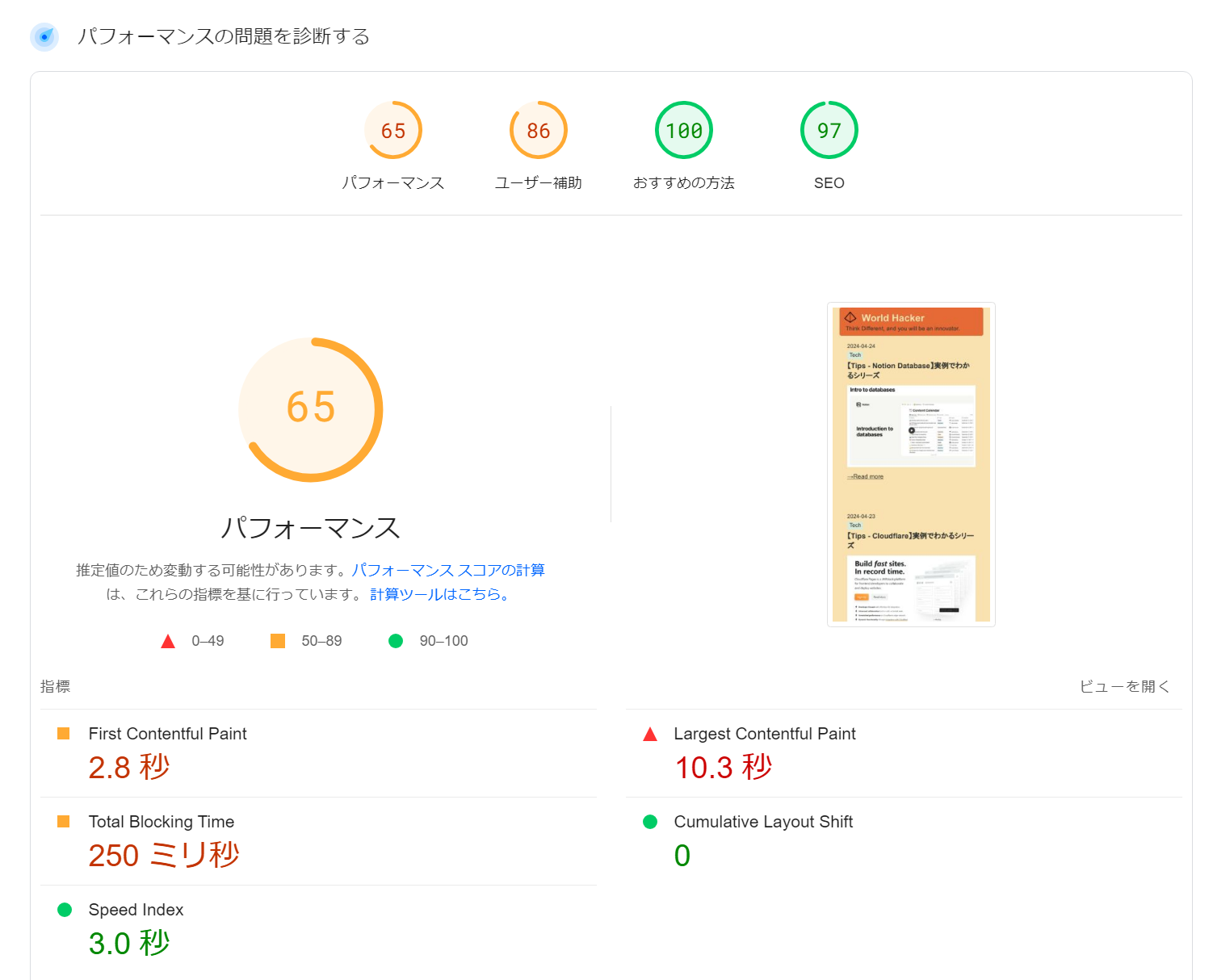
ウェブサイトを作成後、サイトレスポンスなどのベンチマークを目的に、Google提供サービス「PageSpeed Insights」を普段利用しています。
Next.jsでサイトを実装していたとき、いつもはスコア表記の色が緑色だった「ユーザー補助」という項目が
Astro実装で初めて黄色指摘されたので、いい機会と思い関連事項について調べてみました。
(画像最適化不足や余計なjsスクリプトなどの影響で、パフォーマンス数値は残念なことになっていますが。。。)

指摘内容は「コントラスト」と「読み上げ」でした。
「コントラスト」は色弱の影響などで、画面に表示された文字や画像がうまく読み取れない方向けに、サイトが対応しきれていない箇所を指摘してもらえます。
可能な限り気にかけているつもりですが、そういった見え方が分からないぎょうざにとってはありがたい指摘項目です。
コントラストに関しては、はじめから全て網羅することは難しいので、ベンチマーク時の指摘に応じて修正していこうと思います。
今回気になったのは、本題の「読み上げ」についてです。
指摘内容を見てみると、リンクを設置した要素が画像だけのものになっており
目の不自由な方などがスマフォやPC標準の音声読み上げ機能を利用した際に
どういった画像なのか分からない状態になってしまっていました。
それを解決してくれるタグオプションとして、「aria-label」という存在を知りました。
aria-labelの役割
HTMLで<button>や<a>などのコンポーネントを作成したときに
それがどういったもので、どういった役割をしてくれるものなのかを表すテキスト情報を設定することができます。
ウェブサイト作成でaria-labelを使うと何がハッピー?
ウェブページを利用する方は多種多様です。本サイトもより多くの方に利用していただくために
誰が読んでも制約なく、サイトの情報が読み取れるようにしていけると
実装者もサイトユーザーもハッピーになれると考えています。
そういった考え方を、世間的にウェブアクセシビリティという言葉で表現しているようです。
これらを仕様化して、世界的に取り決めている組織がいますが、本題からそれてしまうので詳細は改めて。
aria-labelはウェブアクセシビリティトラップになりうる
本題に戻りますと、そんなありがたい’aria-label’ですが、気をつけたい点がいくつかあります。
①表示コンポーネントに画像だけでなくテキストが在る場合
aria-label指定があることによって、実装者が伝えたい情報とユーザーが受け取れる情報が異なってしまうことがあります。
例えば、ユーザーが承認した意思をサイト側に伝えたい場合などに押す「OK」というテキストに
<a>タグ(出発点や到達点を指定するタグのこと)が実装されているとします。
<a href='*****' aria-label="ウェブアクセシビリティ用のテキスト">OK</a>上のようにシンプル実装した場合、ユーザーがスマフォやPC標準の読み上げ機能(スクリーンリーダー)で
このリンクを読み上げようとすると、実装者が「OK」と読み上げてほしいつもりが
「ウェブアクセシビリティ用のテキスト」のテキストが読み上げれてしまい
どんな役割を果たすものなのかが、読み上げ機能を利用するユーザー側には分かりません。
<a href='*****' aria-label="ユーザーの承認の意思を伝えるウェブリンク">OK</a>aria-label指定があることによって、実装者が伝えたい情報とユーザーに伝わる情報が異なってしまいます。
ちなみに、aria-label指定がなければ「OK」が読み上げられます。
②将来的な実装メンテナンスやリファクタリングから漏れてしまう場合
実装者にとってのトラップが、ユーザーにとってのトラップにもなってしまうことがあるのです。
結果的に、ウェブアクセシビリティが低い状態になってしまいます。
③aria-labelのテキスト指定がオブジェクトな実装になっている場合
サイトを複数人で実装していたり、サービス規模が大きくなってくると、aria-labelに直接テキストを記述する
いわゆるハードコーディングではなく、仕様などで実装者同士があらかじめ取り決めたIDを割り振って管理している場合があります。
そういったID指定(例:button-item-text-001)では、読み上げてほしいテキストではなく
実装者都合で設定しているID自体のテキストが読み上げられる状態になってしまうことがあるのです。
この場合もまた、実装者が伝えたい情報とユーザーに伝わる情報が異なってしまいます。
救世主が万能でなければならないとすれば、aria-labelがウェブアクセシビリティ救世主になるには課題がありそうですね。
本記事では、aria-labelのネガティブな部分に注目してしまいましたが
aria-labelの設定はウェブアクセシビリティにとって重要な役割を果たすものだと思ってます。
とても当たり前のことですが、果たす役割を理解して用途に合わせて利用することが肝要です。
今回の教訓を思い出しながら、本サイトも「誰もが制約なく利用できる」を目指していきたいですね。
以上、ぎょうざでした。